[個人專案] 網頁計數器徽章 View Counter Badge —— 瀏覧數別再送人啦!以 Cloudflare Workers D1 實作適合純前端網頁的計數器

網頁計數器是一個電腦程式,可以顯示特定網頁瀏覽的次數。
當網頁瀏覽器訪問此網頁時,網頁計數器就會加一。
這是一種歷史悠久的小工具,從我十幾年前開始使用部落格時 Blogger 就已經內建了這個功能,網路上也有很多現成的服務,為什麼我們仍應自己做呢?
為什麼你應該停止使用第三方計數器
當有人訪問我的部落格時,它會向 計數器的伺服器 發送一個訊息說「blog.maki0419.com 被訪問了,請將訪問數 +1,並將現有數字從資料庫讀出來給我!」這個計數器伺服器會 保存我的訪問數據(和用戶數據),並 執行一段程式碼 來顯示數字。通常這段程式的原始碼我看不見它,它也可能隨時被替換成惡意程式碼。根據我的嵌入型式,或許人家還能獲得 SEO 加分呢!
你可能會說「我不想為了這個小功能而多開一台伺服器和資料庫,這是一個合理的取捨」
不不不,現在我就告訴你如何在 Cloudflare 上以 Worker 和 D1 Database 實現計數器功能,不用維護伺服器且免費!你將擁有程式碼和數字的控制權,保護你的網站,保護你的用戶。
這是一個純雲端的解決方案,很適合用在純前端應用程式或是任何類型的網頁。
專案是回傳 SVG badge,但是簡單修改就能變成回傳數字做為 API 使用(範例),泛用性非常高。
不過它並不是完全免費,Free plan 有著每日 100,000 次的上限。
若你的網站有著超過 十萬次 的日瀏覧量,請訂閱 Paid plan (5 美元/月) 以提升至每日 五千萬次。
請參考官方文件說明。
設定步驟
GitHub
-
點擊這個按鈕,然後按照步驟部署你的專案。在過程中它會帶著你登入(或註冊) GitHub 和 Cloudflare 帳戶。
超級神奇按鈕! 流程過完後請回到 GitHub,此時的 Action 將會部署失敗,請務必繼續完成以下設定。
注意
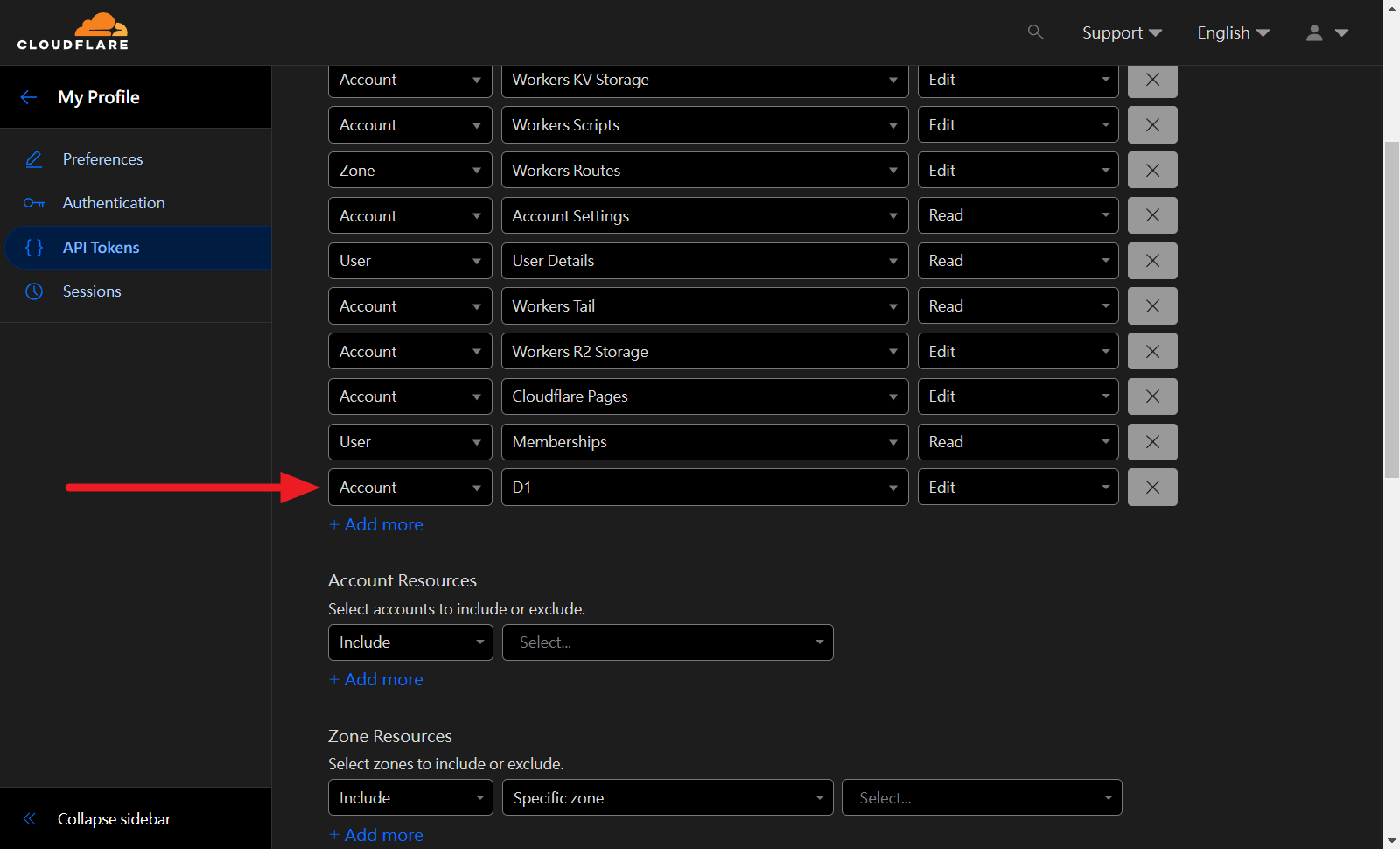
在產生 Cloudflare Token 的步驟中,請先選擇 Edit Cloudflare Workers template,然後再加上 Account - D1 - Edit 權限
Token 複製起來,後面還會用到
-
在
wrangler.toml中更改第一行的name屬性,這將是小工具的 worker name,關係到子域名。你的 Cloudflare Worker 會被部署在{worker-name}.{cloudflare-id}.workers.dev。

-
在終端機匯入 Cloudflare Token (註:為何這裡不使用 OAuth login)
export CLOUDFLARE_API_TOKEN=一長串token為了避免與我現有的資料庫產生衝突,在演示時我使用了 ViewCounter2 做為資料庫名稱,但你應該使用 ViewCounter!
-
建立新的 D1 Database
npx wrangler d1 create ViewCounter -
由指令的執行結果得到你的
database_id,將它填回到wrangler.toml文件中並存檔 -
初始化 D1 資料庫
在終端機執行以下指令以建立空資料表npx wrangler d1 execute ViewCounter --file=./init_database.sql -
切記 Sync Changes!
-
試試訪問你的 badge,它的網址在
{worker-name}.{cloudflare-id}.workers.dev
例如我的是: https://view-counter-test.jim60105.workers.dev/
使用你的Counter badge
在你的網頁中加入 img 標籤,src 就是{worker-name}.{cloudflare-id}.workers.dev
<img src="https://{worker-name}.{cloudflare-id}.workers.dev" alt="View counter badge" />
你的徽章是不是長得和我不一樣?
在說明文件中查看更多客制化選項😎
延伸閱讀





Comments
You can comment on this blog post by publicly replying to this post using a Mastodon or other ActivityPub/Fediverse account. Known non-private replies are displayed below.